This write-up is going to be about, well, what the title says: “AI Coding Tools: What I Prefer and Why.” So let’s move on. Initially, I wanted to create a long video of me using various coding tools to build an end-to-end app or platform. However, I thought better of it, as I assume even the most nerd-worthy of you wouldn’t sit through an hour-long video of someone else coding. Besides, there are already a lot of these videos out there.
Instead, I decided to focus on how I use these tools (and why) and cover the current state of AI coding tools available at the moment. Yes, this might be outdated in a month, but if we wait for the “right time,” nothing will ever be written. So, let’s jump in, shall we?
So what is an AI coding assistant?
In short, AI coding tools help you go from writing horrible spaghetti code to writing horrible spaghetti code with well-worded comments. I wish that was a joke, but it’s not. AI coding assistance helps by generating code when given specific tasks.
The real power of an AI coding assistant lies in its ability to take away the mundane parts of coding, allowing you to focus on the more creative or complex aspects of development. Whether you’re stuck trying to remember the exact syntax of a function or just need some boilerplate code to get started, AI tools can step in to fill those gaps. They provide code completions, error corrections, and even suggestions for better practices. It’s like having an overcaffeinated junior developer by your side, eager to help but sometimes a little too eager, if you know what I mean.
Now, while AI coding assistants can make you faster, they also have a knack for making very confident mistakes. Picture that one friend who always has an answer, even when it’s completely wrong, that’s your AI buddy. They might misunderstand the context, write code that works but is about as elegant as a hippo in a tutu, or suggest something that makes you wonder if they’ve secretly been sabotaging you. This means you still need to apply your judgment and experience to refine what they produce. They’re fantastic at creating drafts and can give you a good start or a different perspective on a problem, but they’re no replacement for the human touch, logic, intuition, and the occasional facepalm included. In the end, AI coding assistants are about collaboration, they do the heavy lifting but you’re still the one making the big calls and untangling the mess when things go sideways.
It’s also worth noting that these tools can be pretty good teachers, albeit ones that sometimes get distracted. If you’re unfamiliar with certain libraries, algorithms, or methods, you can ask the AI for help and it’ll happily show you how things are done, sometimes correctly, even. This ability to generate examples makes AI a great educational partner, especially for developers still growing their skill set like me. Just remember, it’s like learning from a friend who cheats on tests sometimes, you have to double-check everything. So while the AI can be a huge help, it doesn’t always produce perfect solutions, and occasionally, it’ll give you code that makes you think “Wait, seriously? That is not what I asked for” or “Why did you do that” That’s where your expertise comes into play, to review, adjust, and polish until it’s fit for production. And hey, at least now your horrible spaghetti code will have some charming, well-written comments to go along with it.
So this is the what, now how about the why?
AI coding assistants can be a great asset when debugging your code. They help identify potential issues, suggest solutions, or even point out where things might be going wrong. It’s like having an extra set of eyes that never get tired, though occasionally they’ll make you question their sanity with some of the suggestions. They also come in handy when you need to make quick code changes, whether it’s generating snippets, helping with syntax, or adjusting a piece of code faster than you could do on your own. This can be incredibly useful for rapid prototyping or small tweaks that need to be done on the fly.
Different types of AI coding tools can expand these benefits even further. Autocompletion tools, for example, provide suggestions as you type, saving you time and effort by filling in common functions and ensuring accuracy. Tools focused on code review assistance can flag potential problems or suggest improvements, acting as an extra reviewer to help maintain code quality. Refactoring tools, on the other hand, reorganize your code for better readability and maintainability, which is a game-changer when dealing with legacy code or optimizing performance. Then there are codebase analysis tools, the heavy lifters that understand multiple files or even entire projects. They make managing complex systems easier by offering insights across interconnected components, though they can be costly.
Another underrated benefit is how AI tools can act as a virtual rubber duck. Sometimes just articulating your problem clearly can lead to a solution, and AI tools are perfect for this kind of back-and-forth. You describe your issue, and they often suggest a direction or hint at something you hadn’t considered before.
Of course, the most obvious benefit of using AI coding assistants is saving time. From generating boilerplate code to providing syntax examples, these tools help you breeze through the repetitive, time-consuming parts of coding, giving you more room to focus on the creative and challenging aspects. Instead of spending your energy on the mundane, you can put your attention where it really counts, making the overall coding experience much more enjoyable.
Types of coding tools
Now, let’s take a look at some of the current types of AI coding tools out there. Again, these might be out of date in a couple of months, but you have to start somewhere. It’s worth mentioning that many developers now use tools like Claude, GPT, and Gemini directly in their web browsers for coding assistance. These browser-based models are great for quick tasks like generating code snippets or debugging simple issues, without needing to switch to a dedicated IDE. This accessibility makes them perfect for rapid iterations or when you’re just exploring potential solutions. The downside, though, is that you can become a glorified copy-pasta engineer.
Some online AI code editors:
Claude:
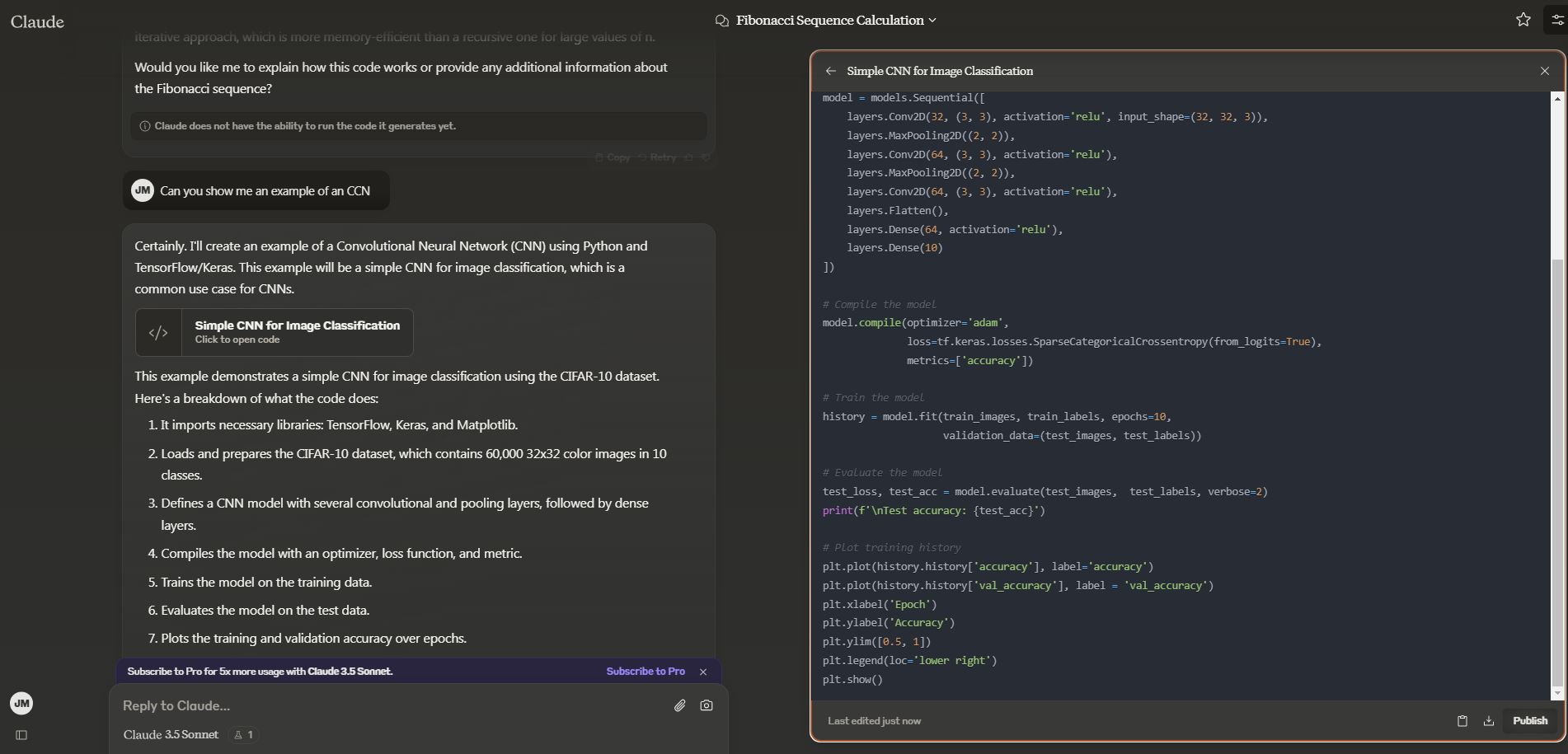
Now, Claude, which is Anthropic’s tool for using Claude online, is still the best in my opinion. If you are not looking for any tool you have to install on your computer, this one stands out. It is the best I have seen so far when it comes to programming, from handling separate code snippets and more. It seems like most other online AI code editors got their inspiration from it.
The only complaint I have, and to be honest, the only reason I still have a ChatGPT account, is that Claude is very limited in the number of calls you can make for your 20 dollars per month. I guess this is why most prefer to use the API, which is much less limited and is what most of the AI code editors are based on.
GPT Canvas:
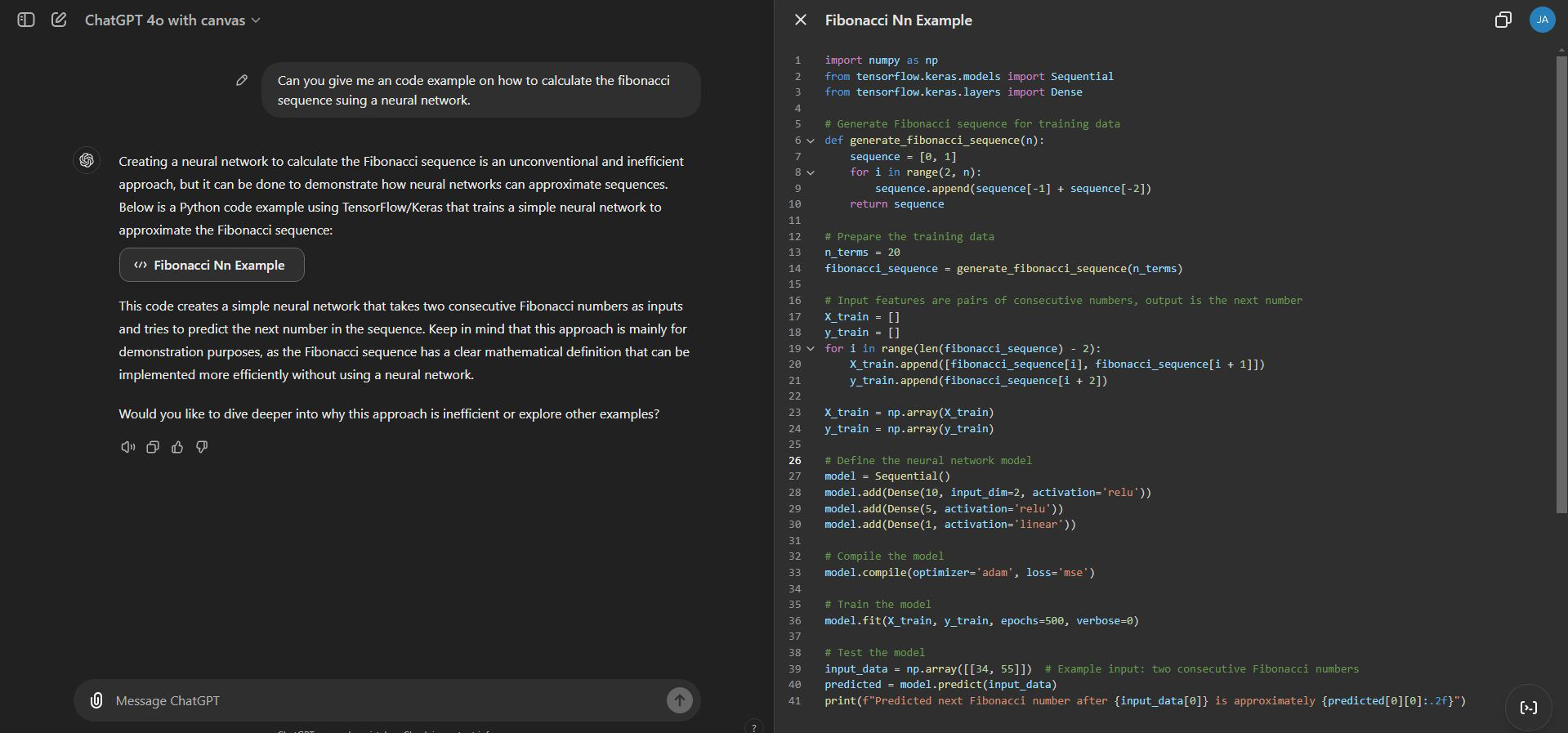
Speaking of in-browser coders, it’s the new kid on the block, only released recently at the time of this blog’s publication. It still needs to be put through its paces, but so far it shows a lot of potential. It seems to handle long code blocks well and definitely took inspiration from Anthropic’s approach. If you’re lucky, the code will be shown in a separate block and window that you can then edit, more like editing a document than coding. This shows a lot of promise, but I would still prefer something that can access my whole codebase at the same time. It seems OpenAI did a Mr Bean when developing Canvas.

Also, GPT is still, in my opinion, a step below Claude, so I mostly use it for validating code rather than writing anything substantial. But the feature where you can edit inline and jump back to a previous version is useful, especially when GPT gives you garbage and you have to go back and try again. At least with the new Windows app, you can copy-paste even faster. I have to admit, I do like the “Alt-Space” shortcut in the Windows app.

Some locally installed AI code editors:
Just a side note. I’m not adding the ChatGPT app in this section as their current version seems to be a like-for-like copy of their web-based one, so I’m not counting it as a “local” app for the time being. At least not until they add more functionality to the app.
Cline (Claude Dev):
Cline, previously known as Claude Dev, is the first on the list of tools that you need to install and run locally to use. You can either install it directly as a plugin from Visual Studio Code or from its GitHub account. This is one of my go-to tools when starting a project. What I like about Cline is its ability to create multiple files in one go. So, if you need to set up a project that requires scripts, config files, and more, Cline can build the basic layout in no time. It might not work perfectly on the first try, but it saves you a lot of time when starting a new project.
You can also now select from multiple LLMs, not just Claude anymore, including some free ones. However, as with most things, you get what you pay (or don’t pay) for in terms of quality.

If you are developing an app it can even open the app and try to fix any runtime errors you might find. You can reference URLs for additional information, files or even whole folders to aid your little AI coding companion.

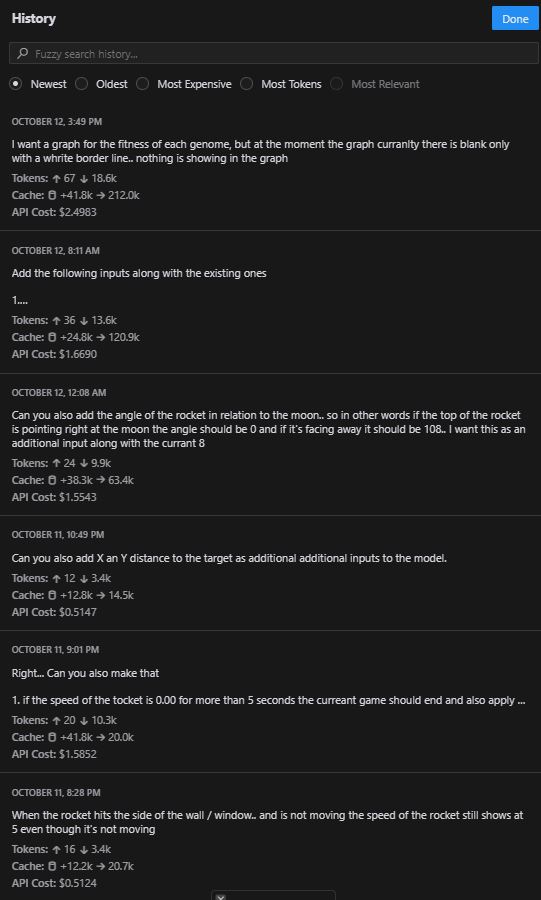
The only drawback I have found working with Cline is that tends to read all the code in every time, I know is you can do prompt caching if using Claude, however the cost of these calls tend to pile up quickly. After the creation of a initial project I try to not use Cline to make any small changes as it might cost you anywhere from $0.1 to $0.9 per request as it makes a lot of calls in the back end.
Cursor:
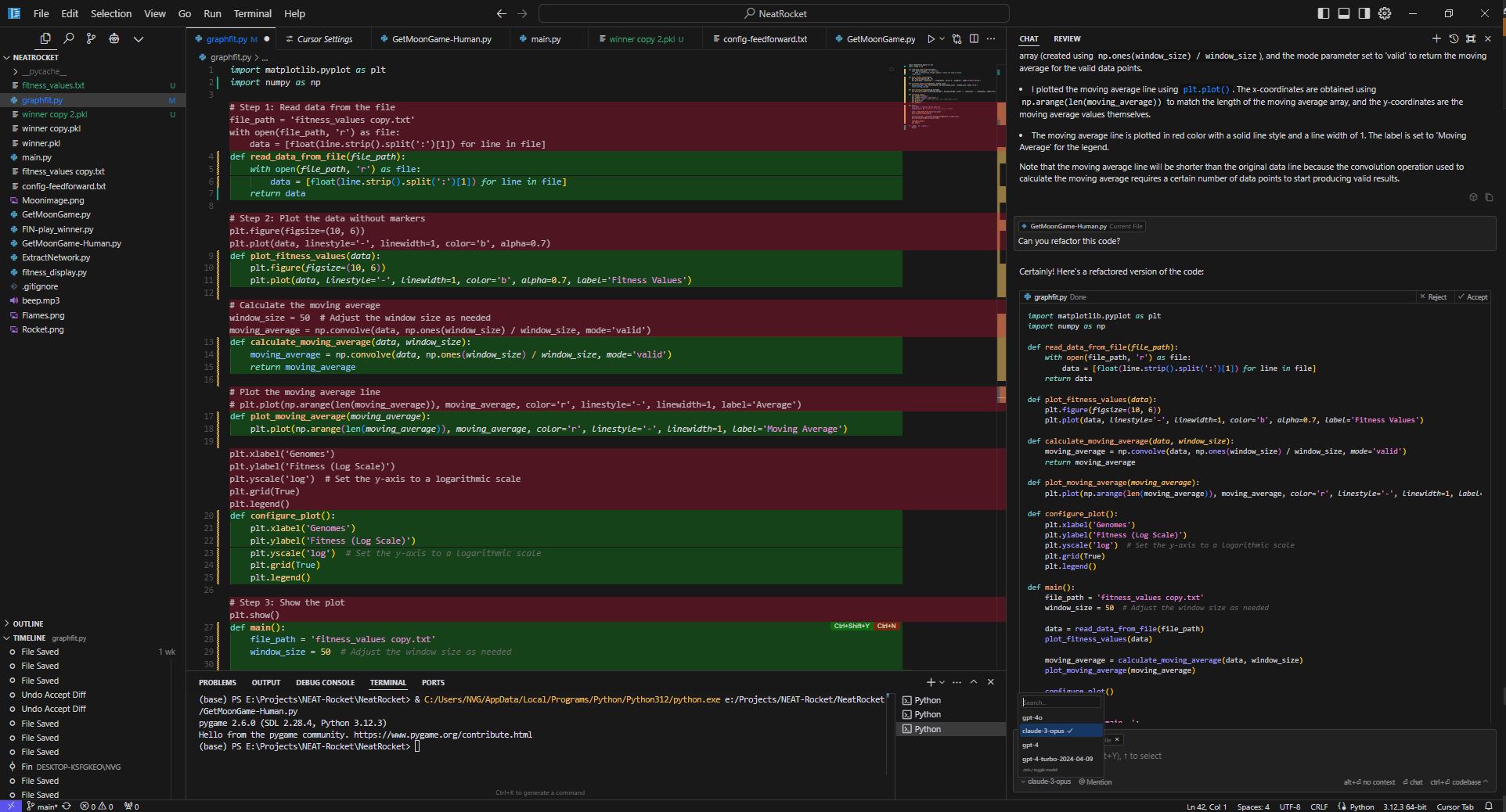
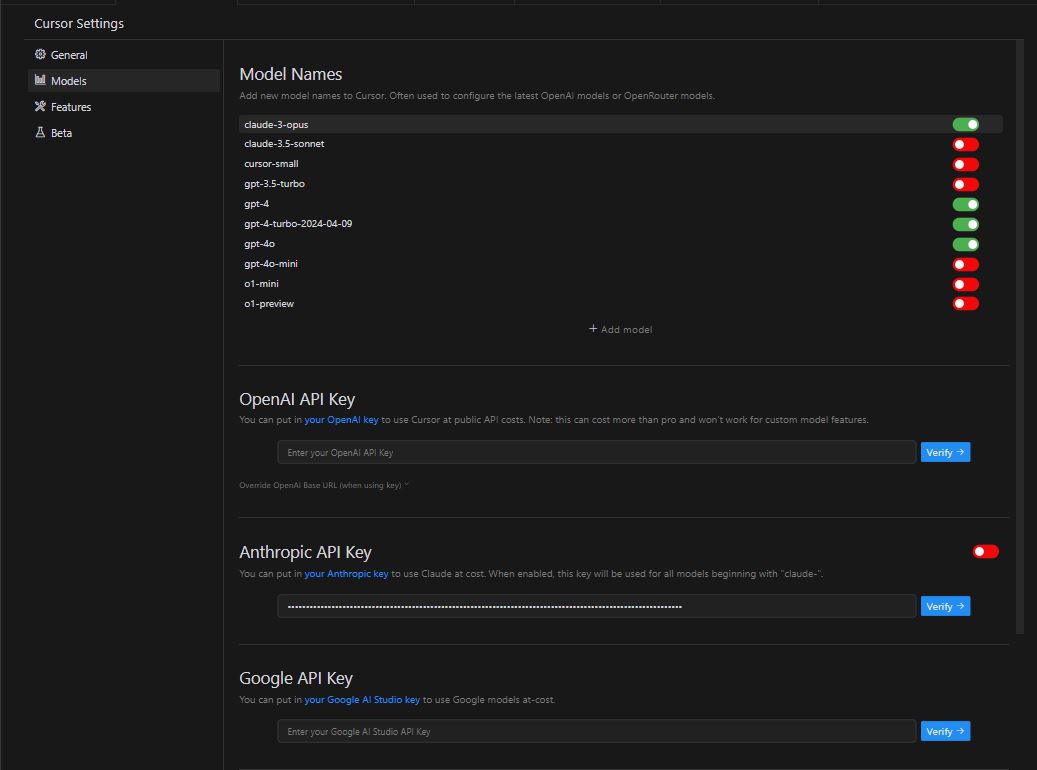
Ah, VS Code with built-in AI. Cursors is essentially a fork of the original VS Code. Unlike Cline, this is an entirely new software package that you have to install. It’s very similar to Cline, but this one operates on a monthly subscription. While you can add your own API keys, you won’t have access to their additional features unless you subscribe. These features include applying AI-generated code, autocompletion, and perhaps the best one, the ability to go through all the files in your codebase at once.
With the subscription, you get a limited number of queries with the “main” LLMs like Opus and GPT-4. After you use up your limit, you can still use the tool, but they introduce a timer that doubles each time you use it, making it pretty much impossible to work with.
So if you are not a major coder Cursor is a good option, but you might need to get creative when you are using it for large projects like using other LLMs and going back to copy pasta when you reach your limit. Over all I would still recommend Cursor for it’s added functionality, however the team might need to look into restructuring their usage and pricing plan.
Aider:
Aider utilizes GPT-4 models to assist in code refactoring, code reviews, and debugging. I’ve not played with this tool much, but it’s defiantly on my todo list. What sets this tool apart from all the others is that it runs from the command line. You interact with Aider via a bunch of preset command starting with /. For example /ask to ask anything about your code or just a general query, or /git to perform git operations. Something that I don’t think most other AI coders have natively built in. Aider is free, but like most if not all other AI coding assistants you still would need to user your own openai or claude API key.
Some other AI Coders I’ve not had the pleasure to work with with yet.
Tabnine: I played with this one when AI code devs tools was still starting out and I think it lead to the development of a lot of the ones we see today. Originally relying on GPT-based models, Tabnine has since shifted to custom-built LLMs optimized for code generation. These models are specifically tuned for developer use cases, providing context-aware completions and code suggestions that integrate seamlessly into your workflow.
Continue.dev: This is an open-source AI coding assistant integrated with IDEs like Visual Studio Code and JetBrains. It offers features similar to Cursor, such as real-time code generation, autocompletion, and natural language-based code editing and refactoring. By integrating large language models (LLMs) like GPT-4, Continue provides context-aware assistance, enabling developers to streamline their workflows without leaving the IDE. Its open-source nature allows for extensive customization, making it a flexible tool for improving coding efficiency
Codeium: Codeium is an open-source AI-powered coding assistant designed to enhance productivity within integrated development environments (IDEs) like Visual Studio Code and JetBrains. It offers features similar to GitHub Copilot, including real-time autocompletion, natural language code editing, and a chat-based interface for debugging and terminal commands. Supporting over 70 programming languages, Codeium is known for its speed and high-quality code suggestions. Additionally, it allows developers to interact with code through natural language, making it easier to generate, refactor, or explain sections of code without leaving the IDE. Its freemium model provides free access to individuals, while enterprises can opt for paid features like self-hosting and advanced team analytics
Zed AI: Zed AI is an innovative code editor built on Rust, designed for high performance and collaborative development. It integrates AI-powered coding assistance, leveraging large language models (LLMs) like Anthropic’s Claude, to offer real-time code generation, transformations, and diagnostics directly within the editor. Zed’s AI features stand out through its unique assistant panel, which provides full transparency over AI interactions, allowing users to edit, refine, and tailor prompts as needed. With its fast and responsive interface, Zed aims to outperform traditional editors like VS Code, offering built-in features for live collaboration and seamless AI-driven enhancements
Replit: Replit is a cloud-based IDE designed to simplify software development by providing an integrated environment with AI-powered coding assistance. With its AI tool, Ghostwriter, Replit offers features like code generation, debugging, and auto-completion based on natural language prompts. This AI can help developers by understanding code syntax, generating code snippets, and resolving errors, making it easier to develop, debug, and deploy applications directly from the browser. Replit is designed for collaboration, allowing multiple developers to work together in real-time on the same codebase. It supports over 50 programming languages, and with instant cloud environments, developers can quickly prototype, test, and launch projects without complex setups. It also integrates AI models to enhance productivity by providing tailored suggestions, similar to GitHub Copilot, but with unique features like a built-in deployment system
Pythagora: Pythagora, although not out yet it seems to allows developers to build apps by describing what they want in natural language. It uses both GPT-4 and Claude as its backend models, but emphasizes human interaction for managing the development process rather than being fully autonomous. This makes it ideal for projects where guidance and human oversight are key.
Some other tools I though I would also mention.
Although these are also AI coding assistants I did not add them to the main list as they are either very limited in their access or in their usability. Again, this is just my option and I might come around at a later stage.
GitHub Copilot: GitHub Copilot, an AI-powered code assistant, is built on OpenAI’s Codex model, which is a derivative of the GPT-3 language model. Codex is specifically designed to understand both natural language and code, making it particularly suited for generating code suggestions, completing functions, and even assisting with debugging across multiple programming languages. It has been trained on a vast amount of publicly available code from GitHub repositories, allowing it to understand coding patterns and provide relevant code completions. Copilot works by continuously analyzing the code you’re working on and generating real-time suggestions based on the context of your project. This is made possible through its backend, which integrates transformer-based large language models (LLMs). These models excel at making connections within the code, leveraging techniques like prompt engineering to provide accurate and useful recommendations. The Codex model can handle various programming languages, including Python, JavaScript, and more, enhancing its versatility in different development environments. GitHub Copilot not only supports code completion but also assists with generating documentation, writing test cases, and even debugging errors. This significantly improves productivity by allowing developers to focus more on logic and less on routine coding tasks
Amazon CodeWhisperer: I added this more for completion’s sake than anything else. I have nothing against it; it just seems that AWS wanted to be part of the AI coding revolution, and this seems to be their hat in the ring of coding assistants. As far as I know it’s only available if you have an AWS account, even if you want to use it on your local computer.
These should not be confused with multi-agent workflow tools like n8n and Flowise, which are designed for automating workflows by connecting different applications and services. While AI coding assistants help generate or refine code, workflow tools are more about orchestrating tasks and data flows across different systems to create efficient, automated pipelines.
Some tips I learned.
When using AI code editors, here’s my advice based on experience. First off, don’t try to dump your entire project in a single prompt. AI tools get overwhelmed that way. Instead, give enough context, ideally specific files that need work, without overloading the request. AI thrives on clarity, so focusing on one function or feature at a time will help you get more useful suggestions. It’s really important to structure your code properly before bringing AI into the mix; clear, organized code yields better results. Think of it as preparing a workspace, tidy, documented code if possible is easier for the AI to understand and improve upon.
Make sure you review the code suggestions AI gives you and genuinely understand them before integrating. It’s tempting to trust the AI, especially when it produces code that looks correct at first glance, but taking the time to validate suggestions can prevent problems down the road. Understanding the logic behind the AI’s suggestions helps you catch potential bugs and ensures that the changes fit well within your project’s requirements. Using Git is essential here. commit before you make major changes so you can always revert if something breaks. Personally, I prefer using SourceTree, but I often also use GitHub Desktop due to its seamless integration with GitHub. This gives you a safety net, allowing you to experiment and implement AI-driven changes without the risk of permanently damaging your codebase.
One big DONT! Never share API keys directly. Store those in a .env file, and add it to .gitignore or .cursorignore if you are using Cursor, so sensitive data stays secure. This practice isn’t just about keeping your project secure, it’s about developing good habits that scale as your projects grow. Security is key, and exposing sensitive information like API keys can lead to major vulnerabilities. By using .env files, you make sure that only the right people have access to those keys, and you maintain control over where and how that information is shared.
In short, work with AI tools like you’d work with a junior developer, provide clear tasks, double-check everything, and take security seriously. Give clear instructions, check their work carefully, and make sure everything integrates smoothly into the larger project.
Well I do hope you learned something new. Or at the very least I changed your mind if you are not convinced yet on AI code editors. They are just a tool like all the other in your toolbox. It all depends on how you use them.